Credential Management APIで保存した情報を元にログインする
最終更新日:2016-07-17
storeで保存した認証情報はnavigator.credentials.get()で取得できます。次は、取得からログインまでを行う例です。
navigator.credentials.get({
password: true,
}).then(function(c) {
return fetch('/login', {
method : 'POST',
credentials : c,
});
}).then(function(resp) {
if (resp.ok) {
return resp.json();
} else {
return Promise.reject('');
}
}).then(function(json) {
// トークンをとってきたり
}).catch(function(e) {
// エラー処理
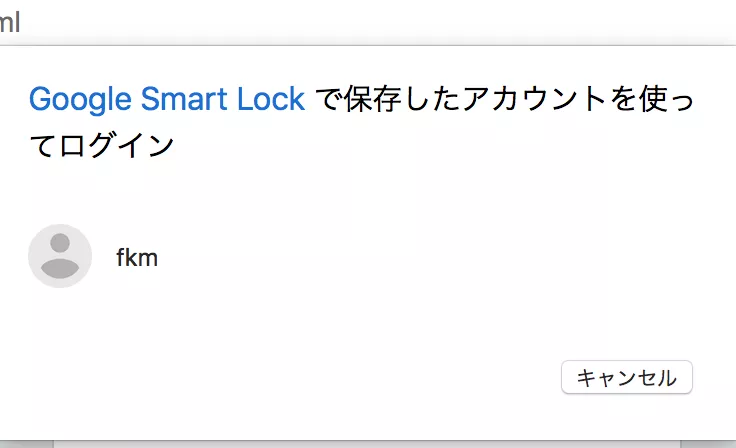
});navigator.credentials.get()を呼ぶと、すでに保存済みのものがあれば次のようなダイアログが表示されます。ユーザーがアカウントを選択した後、then()以降が実行されます。
then()で渡されるオブジェクトはstore()時にセットしたPasswordCredentialです。このオブジェクトに保存されているID/パスワードをサーバーに送信するには、fetch()関数を使います。credentialsにPasswordCredentialオブジェクトをセットした場合、サーバーにはmultipart/form-dataで渡されます。application/jsonや、その他の形式では今のところ送信できないようなので、サーバー側で対応可能にしておきましょう。なお、PasswordCredentialオブジェクトから直接パスワードは取得できず、デベロッパーツールのNetworkタブを見ても送信内容はわかりません。