UICollectionViewを使ってみる
最終更新日:2016-01-10
UICollectionViewは、タイル表示など、UITableViewより柔軟なレイアウトができるViewです。
まず練習として、シンプルなタイル表示をやってみましょう。
UICollectionViewを配置する
他のViewと同じように、UICollectionViewを配置します。UICollectionViewを配置すると、自動で1つ、セルのレイアウト定義を表すUICollectionViewCellがついてきます。
UICollectionViewDataSourceをViewControllerに追加する
UITableViewの時と同様に、DataSourceプロトコルをViewControllerに追加します。
class MyCollectionViewController : UIViewController, UICollectionViewDataSource {
// 中略
}追加したら、Interface Builder上で、UICollectionViewのdataSourceをViewControllerに紐付けておきます。
UICollectionViewDataSourceを実装する
最低限必要なのは次の2メソッドです
- (NSInteger)collectionView:numberOfItemsInSection:
- (UICollectionViewCell *)collectionView:cellForItemAtIndexPath:
1つ目のメソッドは、指定したセクションに項目がいくつあるかを呼び出し元に伝えるメソッドです。2つ目は指定した位置に対応するUICollectionViewCellを生成して呼び出し元に返すメソッドです。どちらもUITableViewの時と同様なので、次のサンプル実装をみていただけると理解できるかと思います。
class MyCollectionViewController : UIViewController, UICollectionViewDataSource {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10;
}
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
// UICollectionViewCellのReuseIdentifierに
// "myCell" を指定しておく
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("myCell", forIndexPath: indexPath);
return cell
}
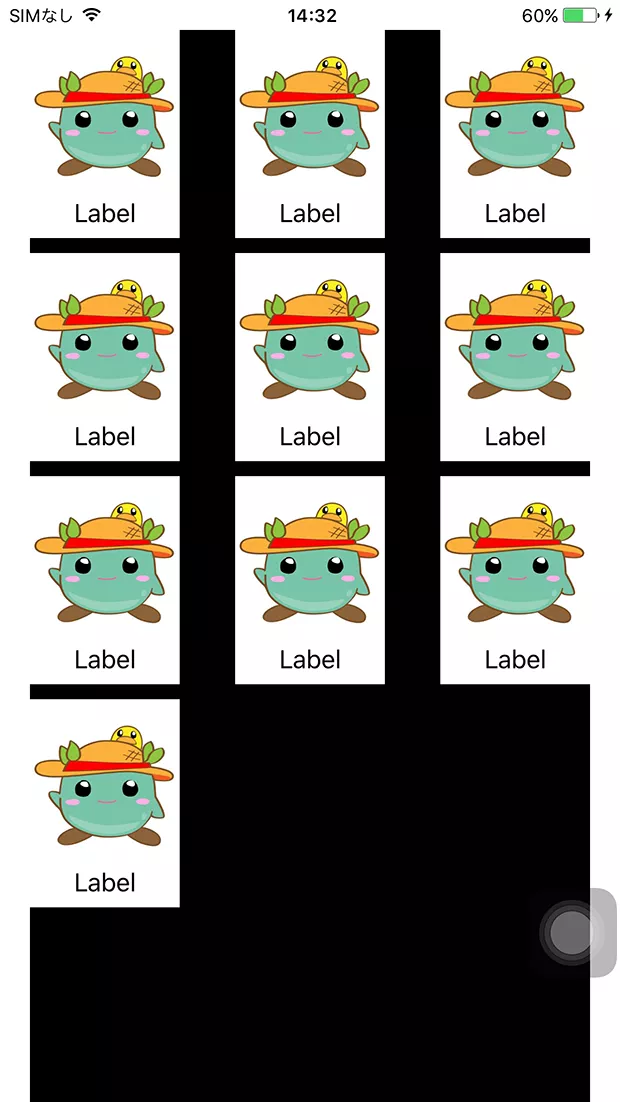
}実行すると、次のように10個、要素が表示されます。