ListViewで、独自データのリストを表示する
最終更新日:2015-08-17
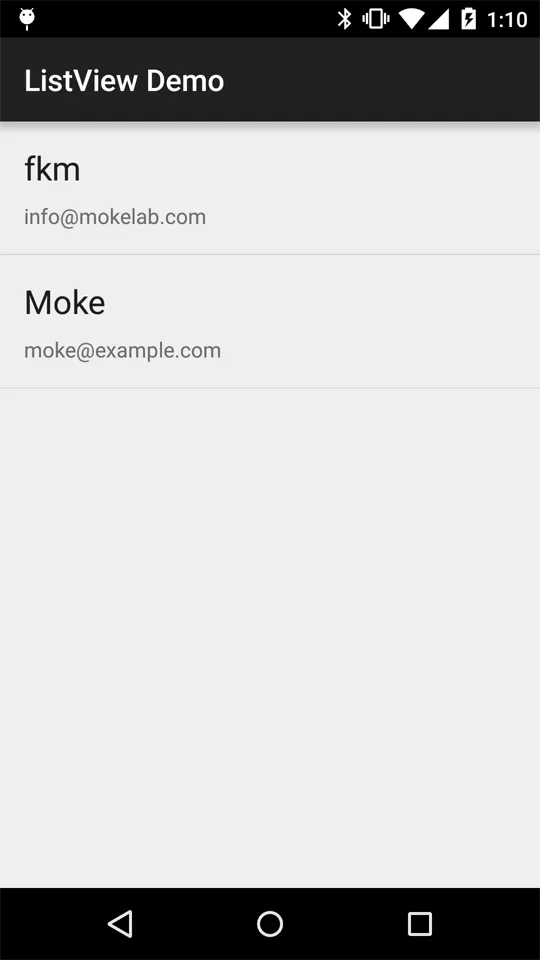
ListViewで、独自のレイアウトを使用するでAdapterを実装する方法を紹介したので、今回は次の図のような、1行が複数のデータで構成されているリストを表示してみましょう。
1行分のデータを表すクラスを作る
今回は名前とメールアドレスをもつContactというクラスを作ります。
public class Contact {
private String mName;
private String mEmail;
public Contact(String name, String email) {
mName = name;
mEmail = email;
}
public String getName() {
return mName;
}
public String getEmail() {
return mEmail;
}
}
1行分のレイアウトを作成する
データをいれるためのTextViewを2つ用意します。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
>
<TextView
android:id="@+id/text_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:textAppearanceLarge"/>
<TextView
android:id="@+id/text_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text_name"
android:layout_marginTop="8dp"
android:textAppearance="?android:textAppearanceSmall"/>
</RelativeLayout>
Contact用のAdapterクラスを作る
これは、ListViewで、独自のレイアウトを使用するとほぼ同じです。Contactのリストなので、ArrayAdapter<Contact>を継承します。
public class ContactAdapter extends ArrayAdapter<Contact> {
private LayoutInflater mLayoutInflater;
public ContactAdapter(Context context) {
super(context, 0);
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_contact, null);
convertView.setTag(new ViewHolder(convertView));
}
ViewHolder holder = (ViewHolder) convertView.getTag();
Contact item = getItem(position);
holder.mNameText.setText(item.getName());
holder.mEmailText.setText(item.getEmail());
return convertView;
}
private static class ViewHolder {
TextView mNameText;
TextView mEmailText;
ViewHolder(View root) {
mNameText = (TextView) root.findViewById(R.id.text_name);
mEmailText = (TextView) root.findViewById(R.id.text_email);
}
}
}