Jetpack Composeでテキストボタンを表示する
最終更新日:2023-11-15

Jetpack Composeでテキストボタンを表示するには TextButton
コンポーザブルを使います。表示するテキストは Text
コンポーザブルを使います。
ダイアログのOK/キャンセルボタンで使うことが多いでしょう。
AlertDialog(
text = { Text("モケラボチャンネル登録するよね?") },
onDismissRequest = { /*TODO*/ },
confirmButton = {
TextButton(onClick = { /*TODO*/ }) {
Text(stringResource(android.R.string.ok))
}
},
dismissButton = {
TextButton(onClick = { /*TODO*/ }) {
Text(stringResource(android.R.string.cancel))
}
}
)
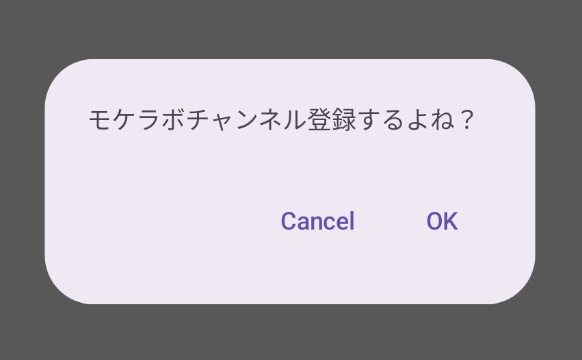
表示は次のようになります。