Jetpack ComposeでModalBottomSheetを表示する
最終更新日:2024-04-28

Jetpack ComposeでModalBottomSheetを表示するには、 ModalBottomSheet
を使います。基本的な使い方はダイアログと同じです。
var visible by remember { mutableStateOf(false) }
if (visible) {
ModalBottomSheet(onDismissRequest = { visible = false }) {
LazyColumn {
item {
ListItem(headlineContent = { Text("Share") })
}
item {
ListItem(headlineContent = { Text("Delete") })
}
}
}
}
onDismissRequest
は背景部分をタップしたり、端末のバックボタンが押されたりした時に呼ばれます。
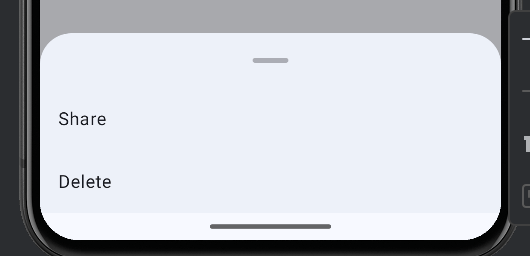
表示は次のようになります。