FlutterでAlertDialogを表示する
最終更新日:2022-05-08

FlutterでAlertDialogを表示するには、 showDialog()
を呼び、その中で AlertDialog
オブジェクトを作成します。
パラメータとしてタイトル文字列を表す title
とOKボタンの動作を指定する actions
を指定します。
class _MyState extends State<MyWidget> {
// ダイアログを表示するためのメソッド
Future<void> _showDemoDialog() async {
return showDialog<void>(
context: this.context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('Title'),
actions: <Widget>[
FlatButton(
child: Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
],
),
),
floatingActionButton: FloatingActionButton(
// FABをタップしたらダイアログを出してみる
onPressed: () => this._showDemoDialog(),
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
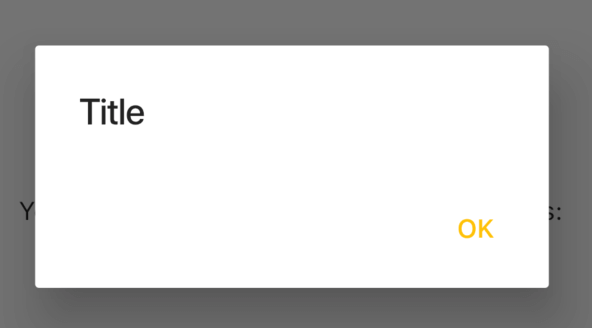
FABをタップすると、次のようなダイアログが表示されます。