MUI の ToggleButton コンポーネント
最終更新日:2024-08-03

Toggle Button
コンポーネントは、複数の選択肢の中から一つまたは複数を選択できるボタンです。 これらのボタンは、クリックすることで選択状態がトグル(切り替え)される仕組みになっています。 選択状態が変わると、ボタンの見た目や動作が変化するため、現在の選択状態が視覚的に分かりやすくなります。
公式ドキュメント: Toggle Button
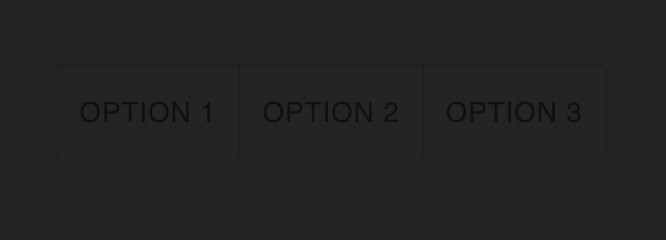
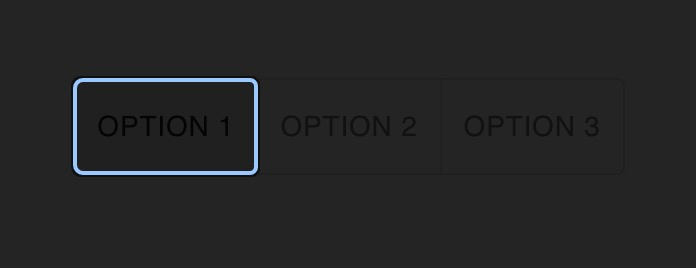
基本的な使い方
import React, { useState } from "react";
import ToggleButton from "@mui/material/ToggleButton";
import ToggleButtonGroup from "@mui/material/ToggleButtonGroup";
const ToggleButtonSumple: React.FC = () => {
const [selected, setSelected] = useState<string | null>(null);
const handleToggle = (
event: React.MouseEvent<HTMLElement>,
newSelection: string | null
) => {
setSelected(newSelection);
};
return (
<ToggleButtonGroup // ①
value={selected}
exclusive
onChange={handleToggle}
aria-label="custom styled toggle buttons"
>
<ToggleButton value="option1" aria-label="option 1"> // ②
Option 1
</ToggleButton>
<ToggleButton value="option2" aria-label="option 2">
Option 2
</ToggleButton>
<ToggleButton value="option3" aria-label="option 3">
Option 3
</ToggleButton>
</ToggleButtonGroup>
);
};
① ToggleButtonGroup
複数の ToggleButton
をグループ化するために使用されます。
value:現在選択されている値を設定しますexclusive:exclusiveプロパティを設定すると、単一選択モードになります(複数選択モードにする場合は省略します)onChange:選択が変更されたときに呼び出される関数を設定しますaria-label:アクセシビリティのためのラベルを設定します
② ToggleButton
value:各ボタンの識別子として機能しますaria-label:アクセシビリティのためのラベルを設定します