MUI の TextField コンポーネント の種類
最終更新日:2024-08-08

TextField には主に3つのバリアントがあります。
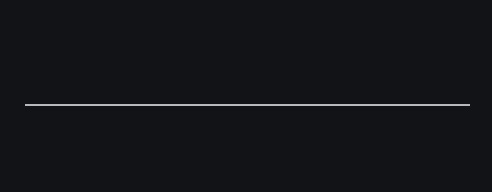
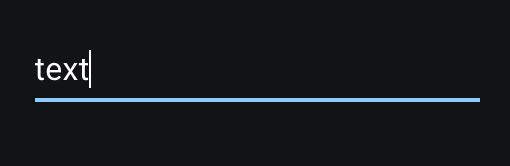
standard
デフォルトのバリアントです。 シンプルで基本的な入力フィールドに最適です。過度に強調する必要がない場合に適しています。 フォーカス時に下線の色が変わり、アクティブな状態を示します。
<TextField />
// または
<TextField variant="standard" />


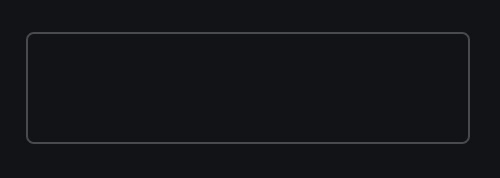
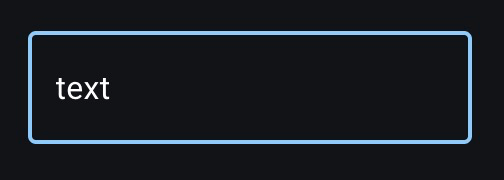
outlined
入力フィールド全体が枠で囲まれたデザインです。 フィールドを明確に区別し、視覚的に分かりやすくしたい場合に最適。複雑なフォームやカードデザインに適しています。 エラーステートやフォーカス時に枠線の色が変わります。
<TextField variant="outlined" />


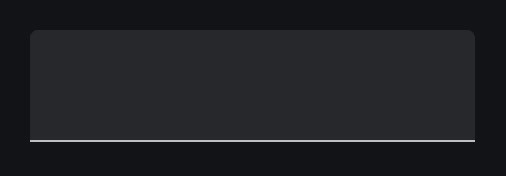
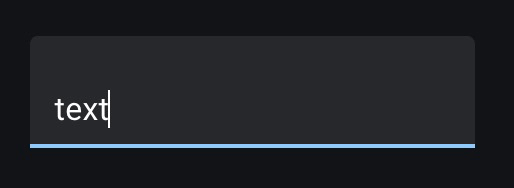
filled
入力フィールドの背景が塗りつぶされているデザインです。 強調されたデザインと明確な視覚的フィードバックが必要な場合に最適。重要な入力フィールドやモダンなUIデザインに適しています。フォーカス時に背景色が変わることで、アクティブな状態を示します。
<TextField variant="filled" />