MUI の Select コンポーネント
最終更新日:2024-08-03

MUI の Select
コンポーネントは、ユーザーがドロップダウンリストからオプションを選択できるUIコンポーネントです。
公式ドキュメント:Select
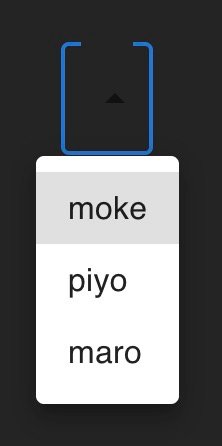
基本的な使い方
import * as React from "react";
import MenuItem from "@mui/material/MenuItem";
import Select, { SelectChangeEvent } from "@mui/material/Select"; // 必要なコンポーネントをインポートします
export default function BasicSelect() {
const [character, setCharacter] = React.useState(""); // Reactのフックを使用して、ステート変数`character`を初期化します
const handleChange = (event: SelectChangeEvent) => { // セレクトボックスの値が変更されたときに呼び出されるイベントハンドラー関数です
setCharacter(event.target.value as string);
};
return (
<Select // セレクトボックスそのものを表します
labelId="demo-simple-select-label"
id="demo-simple-select"
value={character}
label="Character"
onChange={handleChange}
>
<MenuItem value={10}>moke</MenuItem> // セレクトボックス内の個々の選択肢を表します
<MenuItem value={20}>piyo</MenuItem>
<MenuItem value={30}>maro</MenuItem>
</Select>
);
}