How to change color of MUI Button
Last updated:2024-07-08

To change the color of a Button component, you can use the following methods:
1. Use props
2. Use sx props
Use props
You can change the color of a Button with color
props.
default
Inherits color from the parent element.

<Button variant="text" color="inherit">Button</Button>
<Button variant="outlined" color="inherit">Button</Button>
<Button variant="contained" color="inherit">Button</Button>
primary
In the default theme it is blue (#1976d2). This is used for primary action.As It is displayed prominently to users, encouraging them to click.

<Button variant="text" color="primary">Button</Button>
<Button variant="outlined" color="primary">Button</Button>
<Button variant="contained" color="primary">Button</Button>
secondary
In the default theme it is purple (#9c27b0).It is used for actions that are not the main action but are important.

<Button variant="text" color="secondary">Button</Button>
<Button variant="outlined" color="secondary">Button</Button>
<Button variant="contained" color="secondary">Button</Button>
success
In the default theme it is green (#4caf50).Used to indicate a successful action or positive feedback, such as a button that indicates successful form submission or completion of an operation.

<Button variant="text" color="success">Button</Button>
<Button variant="outlined" color="success">Button</Button>
<Button variant="contained" color="success">Button</Button>
error
In the default theme it is red (#f44336).Used to indicate errors and warnings.Used for deletions and destructive actions to bring them to the user's attention.
<Button variant="text" color="error">Button</Button>
<Button variant="outlined" color="error">Button</Button>
<Button variant="contained" color="error">Button</Button>
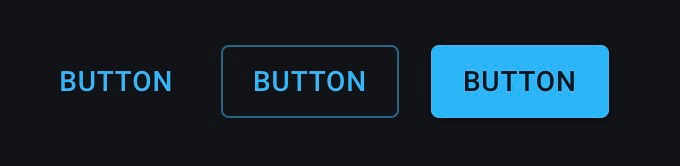
info
In the default theme it is blue (#2196f3).Used to provide information. Used to display notices or supplementary information.

<Button variant="text" color="info">Button</Button>
<Button variant="outlined" color="info">Button</Button>
<Button variant="contained" color="info">Button</Button>
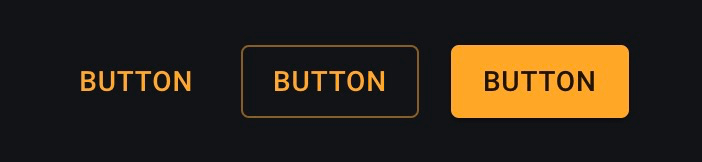
warning
In the default theme it is orange (#ff9800).Used to indicate actions that require a warning or caution.Used for risky operations or to warn of caution.

<Button variant="text" color="warning">Button</Button>
<Button variant="outlined" color="warning">Button</Button>
<Button variant="contained" color="warning">Button</Button>
Use sx
props
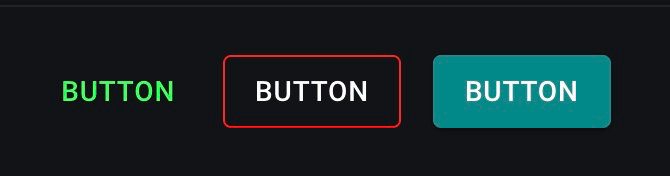
You can also set styles directly using the sx
props.

<Button variant="text" sx={{ color: '#22FF57' }}>Button</Button>
<Button variant="outlined" sx={{ borderColor: 'red', color: 'white' }}>Button</Button>
<Button variant="contained" sx={{ backgroundColor: '#088', color: '#FFFFFF' }}>Button</Button>

