Set text color in Jetpack Compose
Last updated:2024-07-10

To change the color of a text in a Text Composable, pass a Color
object to the color
parameter. Note that this is a Color
from the androidx.compose.ui.graphics
package.
@Composable
fun Greeting(name: String) {
Row {
Text(text = "こんばんは!")
Text(text = "$name!",
color = Color(0xFF00FF00))
}
}
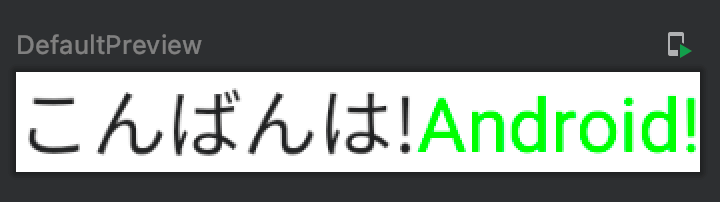
The preview will look like this:

Use resource
If you want to use a color defined in a resource, use colorResource()
.
@Composable
fun Greeting(name: String) {
Row {
Text(text = "こんばんは!")
Text(text = "$name!",
color = colorResource(id = android.R.color.holo_green_dark))
}
}

