How to add overflow menu to TopAppBar in Jetpack Compose
Last updated:2024-07-11

To add an overflow menu to TopAppBar
in Jetpack Compose, use DropdownMenu
composable.
First add a state for menu.
var expanded by remember { mutableStateOf(false) }
Then, put a button and DropdownMenu
in actions
in TopAppBar
.
TopAppBar(
title = { Text("Title") },
actions = {
IconButton(onClick = { expanded = !expanded }) {
Icon(
imageVector = Icons.Default.MoreVert,
contentDescription = "More",
)
DropdownMenu(expanded = expanded, onDismissRequest = { expanded = false }) {
DropdownMenuItem(text = { Text("Item1") }, onClick = {
expanded = false
})
DropdownMenuItem(text = { Text("Item2") }, onClick = {
expanded = false
})
}
}
}
)
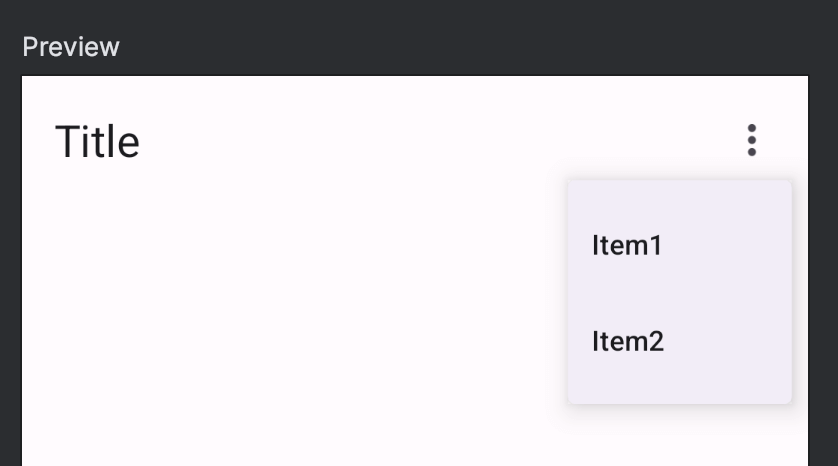
The preview will look like this: