How to use ModalBottomSheet in Jetpack Compose
Last updated:2024-07-10

When you want to show ModalBottomSheet in Jetpack Compose, use ModalBottomSheet
.
var visible by remember { mutableStateOf(false) }
if (visible) {
ModalBottomSheet(onDismissRequest = { visible = false }) {
LazyColumn {
item {
ListItem(headlineContent = { Text("Share") })
}
item {
ListItem(headlineContent = { Text("Delete") })
}
}
}
}
onDismissRequest
is called when tapping background or tapping back button.
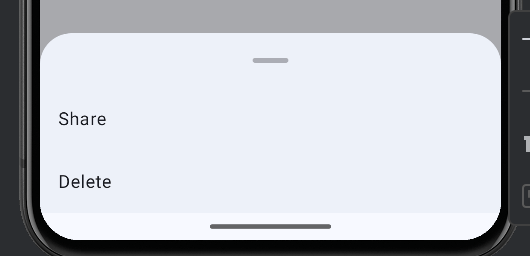
The preview will look like this: